
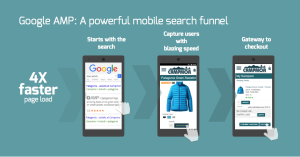
AMP is a way to build web pages for static content that render fast. AMP in action consists of three different parts:
AMP HTML is HTML with some restrictions for reliable performance and some extensions for building rich content beyond basic HTML. The AMP JS library ensures the fast rendering of AMP HTML pages. The Google AMP Cache can be used to serve cached AMP HTML pages.
Why Care?
Consider the four statistics below;
- By 2019, mobile ad spending is expected to increase to $195.55 billion, and mobile ads will account for 70.1 percent of all digital advertising, Source: Venture Beat.
- By 2019, PQ Media estimates that content marketing will be a $300+ billion industry.
- By 2020, SEO-related spending will be worth $80 billion.
- According to Google, 34 percent of online purchases now happen on a mobile device.
How AMP Works?
The following optimizations combined are the reason AMP pages are so fast they appear to
load instantly:
Allow only asynchronous scripts
JavaScript is powerful, it can modify just about every aspect of the page, but it can also block DOM construction and delay page rendering (see also Adding interactivity with JavaScript). To keep JavaScript from delaying page rendering, AMP allows only asynchronous JavaScript.
AMP pages can’t include any author-written JavaScript. Instead of using JavaScript, interactive page features are handled in custom AMP elements. The custom AMP elements may have JavaScript under the hood, but they’re carefully designed to make sure they don’t cause performance degradation.
While third-party JS is allowed in iframes, it cannot block rendering. For example, if third-party JS uses the super-bad-for-performance document.write API, it does not block rendering the main page.
And the results are staggering – reduced
bounce rates, higher conversions, more traffic,
better sales – the works!
Size all resources statically
External resources such as images, ads or iframes must state their size in the HTML so that AMP can determine each element’s size and position before resources are downloaded. AMP loads the layout of the page without waiting for any resources to download.
Don’t let extension mechanisms block rendering
AMP doesn’t let extension mechanisms block page rendering. AMP supports extensions for things like lightboxes, instagram embeds, tweets, etc. While these require additional HTTP requests, those requests do not block page layout and rendering.
Keep all third-party JavaScript out of the critical path
Third-party JS likes to use synchronous JS loading. They also like to document.write more sync scripts. For example, if you have five ads on your page, and each of them cause three synchronous loads, each with a 1 second latency connection, you’re in 18 seconds of load time just for JS loading.
All CSS must be inline and size-bound
CSS blocks all rendering, it blocks page load, and it tends to get bloated. In AMP HTML pages, only inline styles are allowed. This removes 1 or often more HTTP requests from the critical rendering path compared to most web pages.
Font triggering must be efficient
Web fonts are super large, so web font optimization is crucial to performance. On a typical page that has a few sync scripts and a few external style sheets, the browser waits and waits to start downloading these huge fonts until all this happens.
The AMP system declares zero HTTP requests until fonts start downloading. This is only possible because all JS in AMP has the async attribute and only inline style sheets are allowed; there’s no HTTP requests blocking the browser from downloading fonts.
Minimize style recalculations
Each time you measure something, it triggers style recalculations which are expensive because the browser has to layout the entire page. In AMP pages, all DOM reads happen first before all the writes. This ensures there’s the max of one recalc of styles per frame.
Learn more about impact of style and layout recalculations on rendering performance.
Only run GPU-accelerated animations
The only way to have fast optimizations is to run them on the GPU. GPU knows about layers, it knows how to perform some things on these layers, it can move them, it can fade them, but it can’t update the page layout; it will hand that task over to the browser, and that’s not good.
The rules for animation-related CSS ensure that animations can be GPU-accelerated. Specifically, AMP only allows animating and transitioning on transform and opacity so that page layout isn’t required. Learn more about using transform and opacity for animation changes.
Prioritize resource loading
AMP controls all resource downloads: it prioritizes resource loading, loading only what’s needed, and prefetches lazy-loaded resources.
When AMP downloads resources, it optimizes downloads so that the currently most important resources are downloaded first. Images and ads are only downloaded if they are likely to be seen by the user, above the fold, or if the user is likely to quickly scroll to them.
AMP also prefetches lazy-loaded resources. Resources are loaded as late as possible, but prefetched as early as possible. That way things load very fast but CPU is only used when resources are actually shown to users.
Resources:
https://www.ampproject.org/learn/about-amp/
